Min Max Divisible Power
By Developgram - April 19, 2017
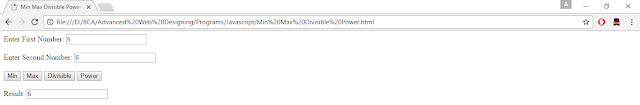
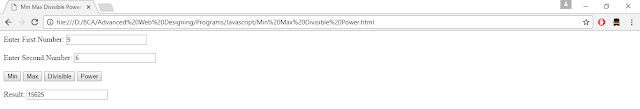
<html> <head> <script> function min_num() { var f_num = parseInt(document.getElementById('f_txt').value); var s_num = parseInt(document.getElementById('s_txt').value); document.getElementById('r_txt').value = Math.min(f_num, s_num); } function max_num() { var f_num = parseInt(document.getElementById('f_txt').value); var s_num = parseInt(document.getElementById('s_txt').value); document.getElementById('r_txt').value = Math.max(f_num, s_num); } function divisible() { var f_num = parseInt(document.getElementById('f_txt').value); var s_num = parseInt(document.getElementById('s_txt').value); if (f_num % s_num == 0) document.getElementById('r_txt').value = "Divisible"; else document.getElementById('r_txt').value = "Not Divisible"; } function power() { var f_num = parseInt(document.getElementById('f_txt').value); var s_num = parseInt(document.getElementById('s_txt').value); document.getElementById('r_txt').value = Math.pow(f_num, s_num); } </script> </head> <body> <form> Enter First Number: <input type="text" id="f_txt" /><br /><br /> Enter Second Number: <input type="text" id="s_txt" /><br /><br /> <input type="button" value="Min" onclick="min_num()" /> <input type="button" value="Max" onclick="max_num()" /> <input type="button" value="Divisible" onclick="divisible()" /> <input type="button" value="Power" onclick="power()" /><br /><br /> Result: <input type="text" id="r_txt" /> </form> </body> </html>






0 comments